
Role
User Research
Product Strategy
UI Design
Interaction Design
Usability Testing
Tools
Figjam
Figma
Notion
Maze
Timeline
5 weeks
The Problem
The Solution

Usability Review
To help us better understand the product, we conducted a usability review to identify pain points and wow moments in the existing experience.

Competitor Benchmarking
We reviewed a direct competitor to discover the holes in their product and find ways to capitalize on the misses, giving our client's app the best chance at success.
Observing features and user flows in a few indirect competitors gave us inspiration for ways to adapt the current experience to benefit our client’s products and meet their business goals.

Business & User frustrations
Primary Frustration
Secondary Frustration
Problem Space
The process of starting a new habit can take time and requires personal investment and determination. This means adoption of a new app to encourage this habit is not instant. There’s an opportunity to make a simple experience that allows a user to quickly log progress and receive positive feedback, thus improving user adoption of the app and a higher chance of premium conversion.
Ideation
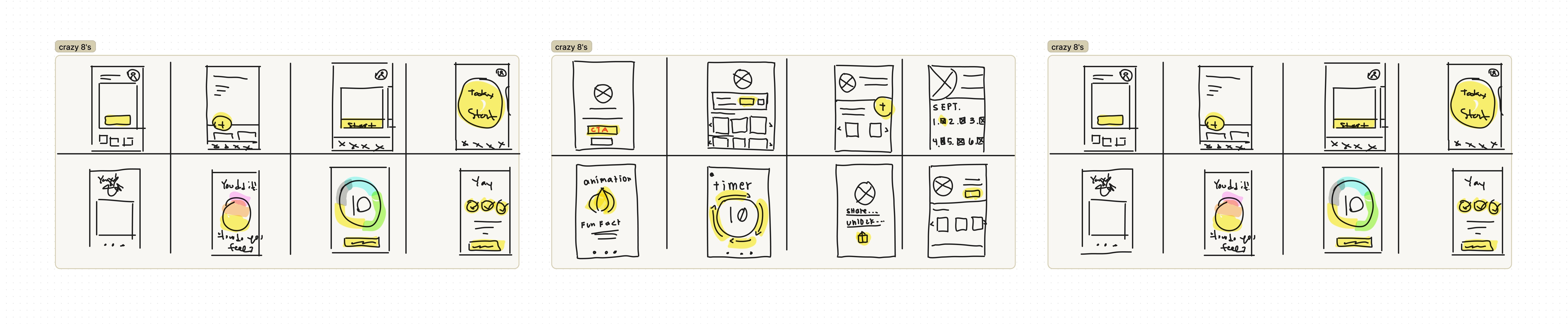
To arrive at solutions that benefit our users and move us past initial observations, we conducted various ideation exercises: mind-mapping, crazy-8s, and priority mapping. From that, we formed a list of improvements and feature additions, determining each idea's impact on users and business goals.


How might we simplify the experience to encourage consistent engagement in the cold shower challenge.
What can we add
What can we improve
Rapid Prototyping
Before jumping into high-fidelity designs, we sketched out the improved experience. Next, I created a rough prototype and tested it with a few users. I made a few adjustments to improve the final user experience.
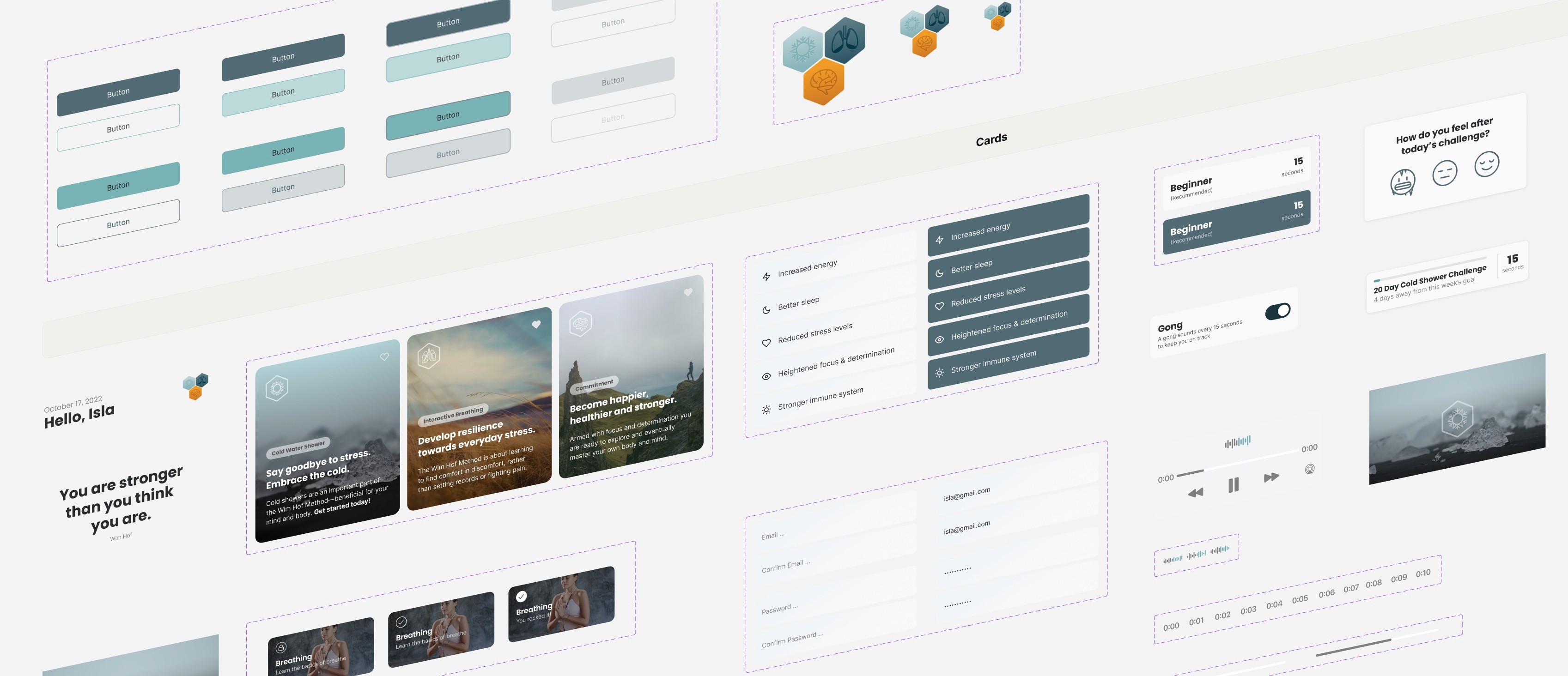
Styles & Components

High Fidelity Prototype
The final version of the prototype reflects the goals determined through the design thinking process: improved hierarchy, bringing Wim into the experience to focus on the value the habit adds to a user's life and an emphasis on putting the user in control of the experience. I included interactions and transitions from Figma to match the product flow.
Usability Testing
With the prototype created, we formed a testing script with scenarios and tasks for the user to complete. We did this to validate the prototype with real users. We used Maze to facilitate the test and gather feedback following every task.
Test outcomes
Having tested the prototype, I learned users quickly understood how to start and finish the challenge and why they were doing it, which should improve user adoption and help users stick with this new habit.
Three key learnings
1. Addressing the hierarchy of the app removed the overwhelm felt by the user.
2. Giving the user the right information at the right time removed confusion and helped the user quickly complete the challenge.
3. Further refining the home screen will help the main challenge cards stand out even more to new users.
Next steps
Incorporate Push Notification Strategy to create associations with internal triggers and help users create lasting habits.